В чем рисовать дизайн сайта - Где лучше рисовать дизайн? - Web-дизайн

Как сделать красивый дизайн сайта
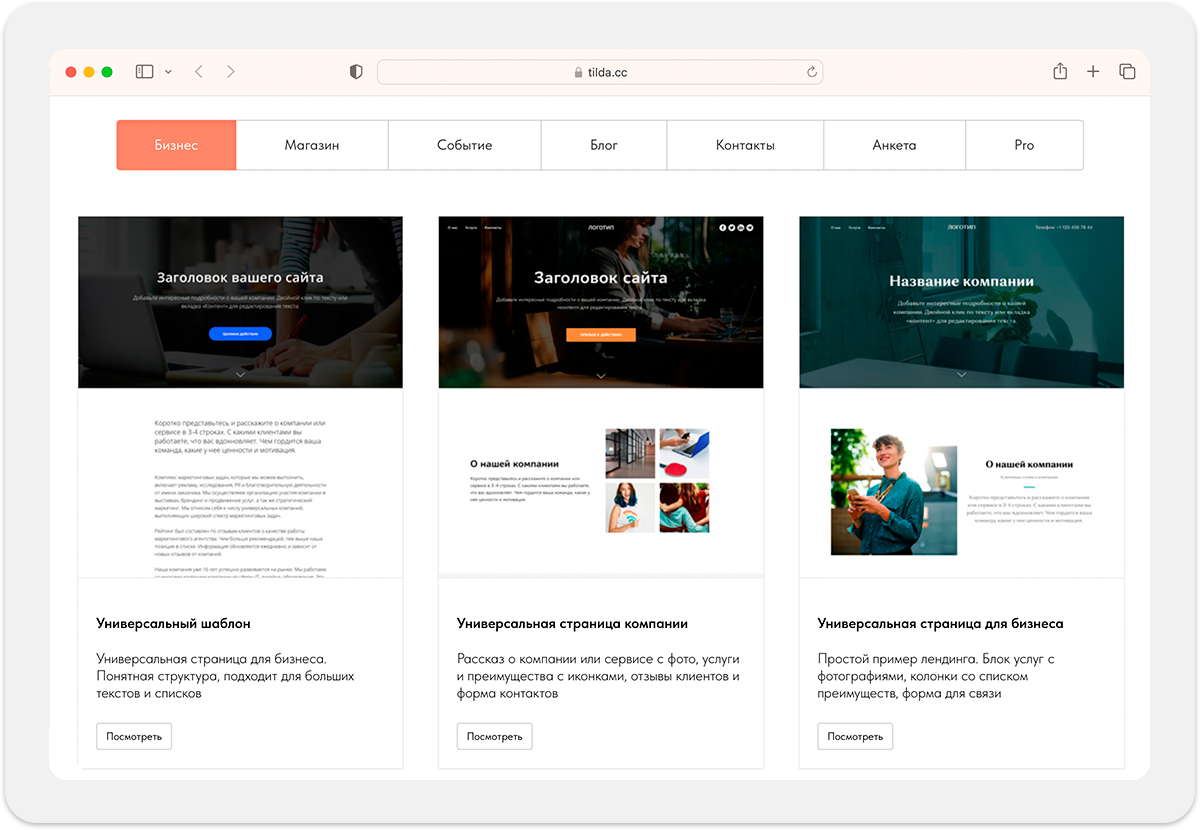
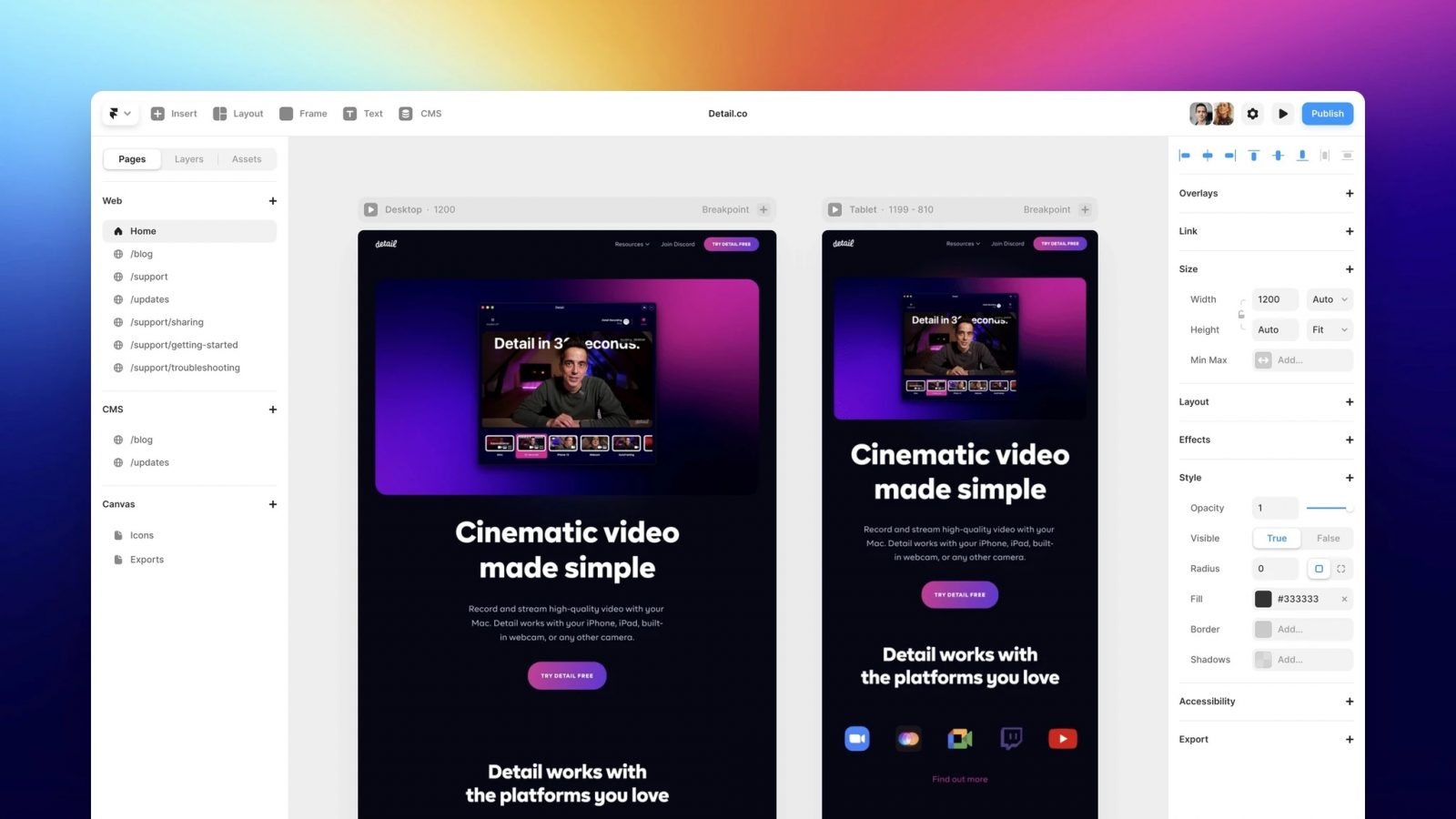
Нет строгих правил, какие программы обязательно должен знать каждый веб-дизайнер, тем более работающий с конструктором сайтов Tilda - здесь и так много замечательных возможностей для воплощения идей, о чем уже говорит наличие режима работы с ZERO-блоками. На Tilda можно изменять графические объекты во внутреннем редакторе. Для этого нужно выбрать загруженное изображение в режиме редактирования zero-блока и справа в панели свойств нажать на функцию Edit. Откроется Photo Editor , в котором есть не так много функций, как в профессиональных редакторах, но тем не менее здесь можно: повернуть изображение, отзеркалить изображение, наложить на объект фильтры например, если вы хотите эффект сепии , написать текст поверх изображения, нарисовать что-то при помощи карандаша.












Веб-дизайн — это одно из молодых и востребованных направлений, которое в получило мощный толчок из-за развития мобильного контента. Сегодня профессия дизайнера сайтов пользуется высоким спросом в первую очередь из-за простого порога вхождения. Кто-то говорит, что такая специальность подразумевает исключительно дизайн сайтов, кто-то добавляет к этому проектирование, верстку, создание логотипов, а кто-то вовсе считает веб-дизайнера многоруким волшебником.






Специалисты работают в разных областях дизайна. Веб-дизайнер может не понять, если ему предложат разработать мерч, а графический дизайнер откажется делать прототип сайта , потому что это не его сфера. Такая разница сфер приводит к отличию в инструментах и навыках: веб-дизайнеру нужно разбираться в основах аналитики и UX-копирайтинге, которые вряд ли пригодятся графическому дизайнеру. С большей вероятностью последнему пригодится умение подготовить макет к печати и понимание, чем инклюзивная навигация в музее отличается от обычной. При этом оба специалиста должны владеть базовыми программами, такими как Figma и Photoshop, разбираться в типографике и знать основы анимации. По данным сервиса Работа.