Прототип дизайна - Прототипирование сайтов. Методы прототипирования

Прототип сайта – как он помогает оценке и разработке
Прототипирование — это схематический «дизайн» сайта. Является первый шагом к созданию сайта. Прототипирование определяется как черновая реализация функциональности веб-портала. Благодаря прототипу результат виден сразу, на этом этапе уже видно очертание будущего сайта. Это снижает вероятность допущения ошибок в разработке как сайта в целом, так и в отдельных его элементах. Что в свою очередь экономит время, усилия и деньги.












Когда к нам в компанию обращаются клиенты с целью разработки нового сайта, мы объясняем, какие этапы нас ждут впереди. Чтобы разработать сайт, нужно пройти как минимум 6 шагов:. Прототипирование — это один из ранних этапов разработки.
- Для чего мы создаем прототип?
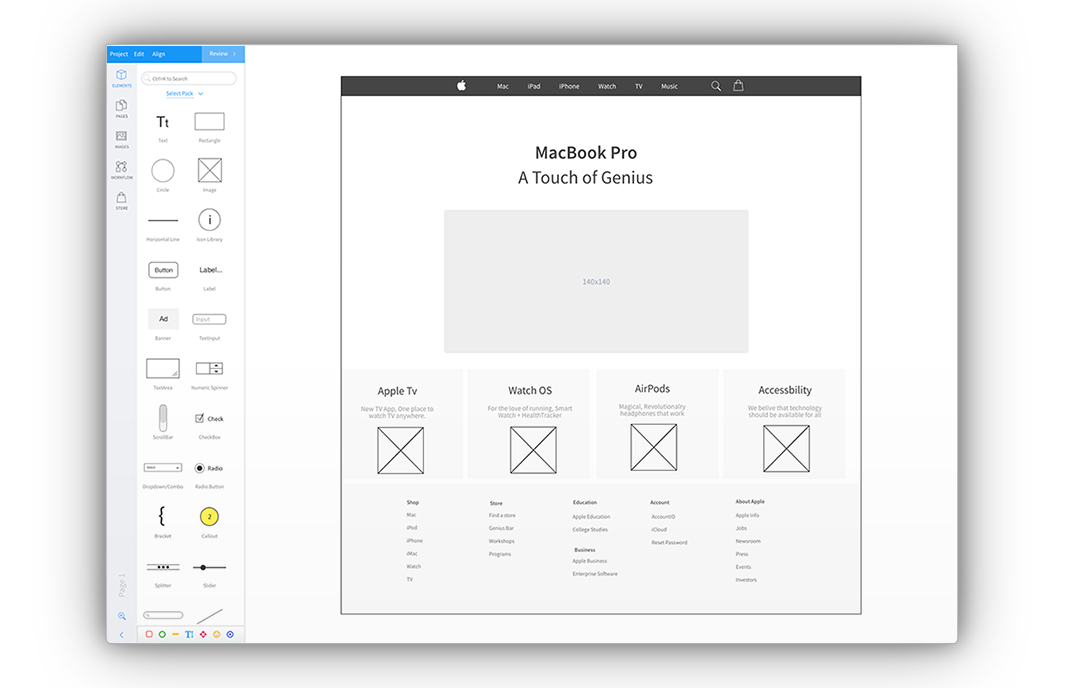
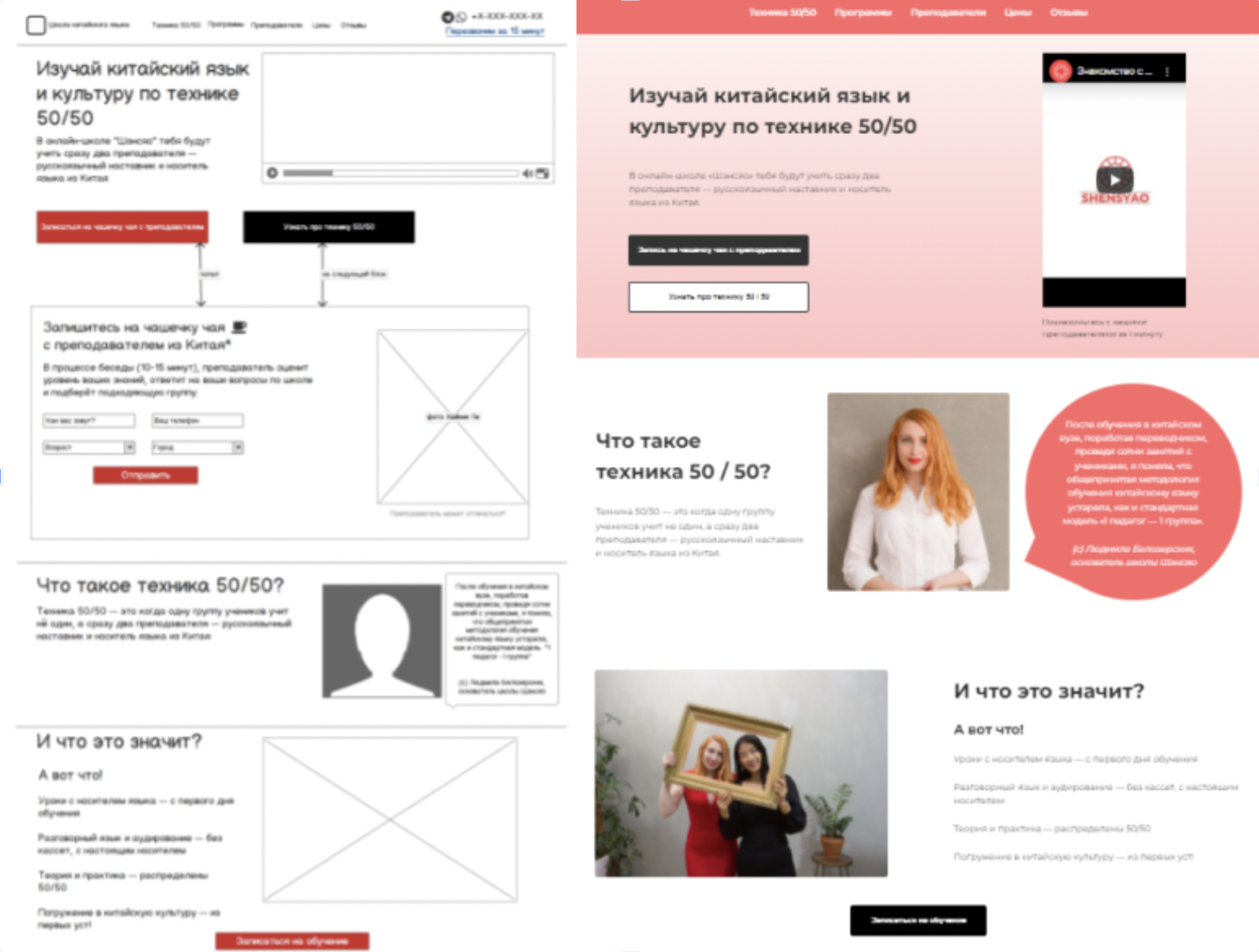
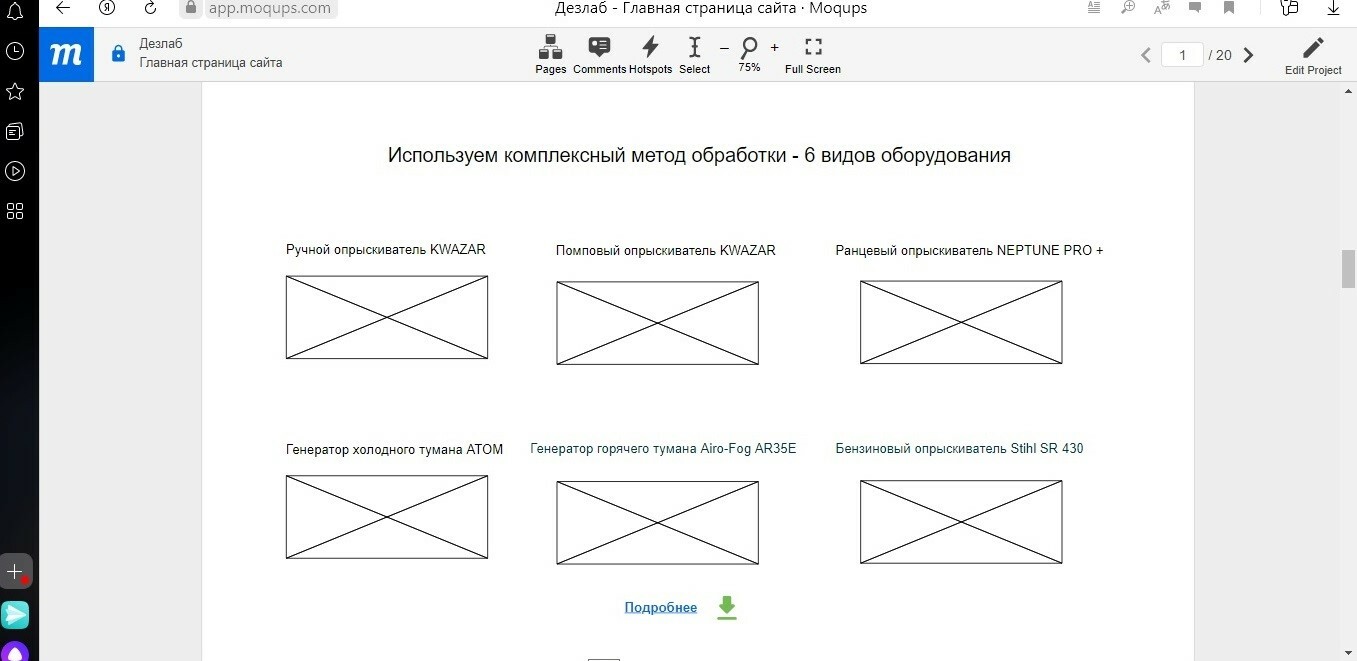
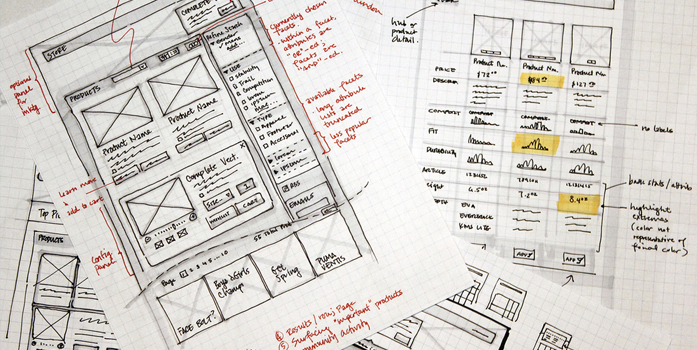
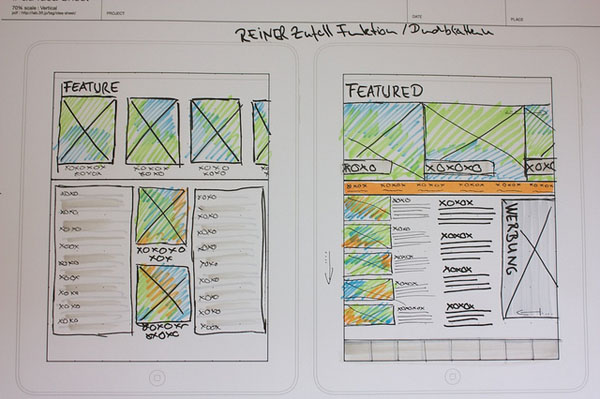
- Прототип в веб-дизайне — это простая схема страницы сайта в виде наброска, эскиза или html -документа, где отображены структурные элементы будущего сайта: меню, кнопки, формы и другие. Прототип может быть статичным изображением или динамичным html-документом.
- Прототип — это один из самых важных этапов в процессе разработки веб-сайта.
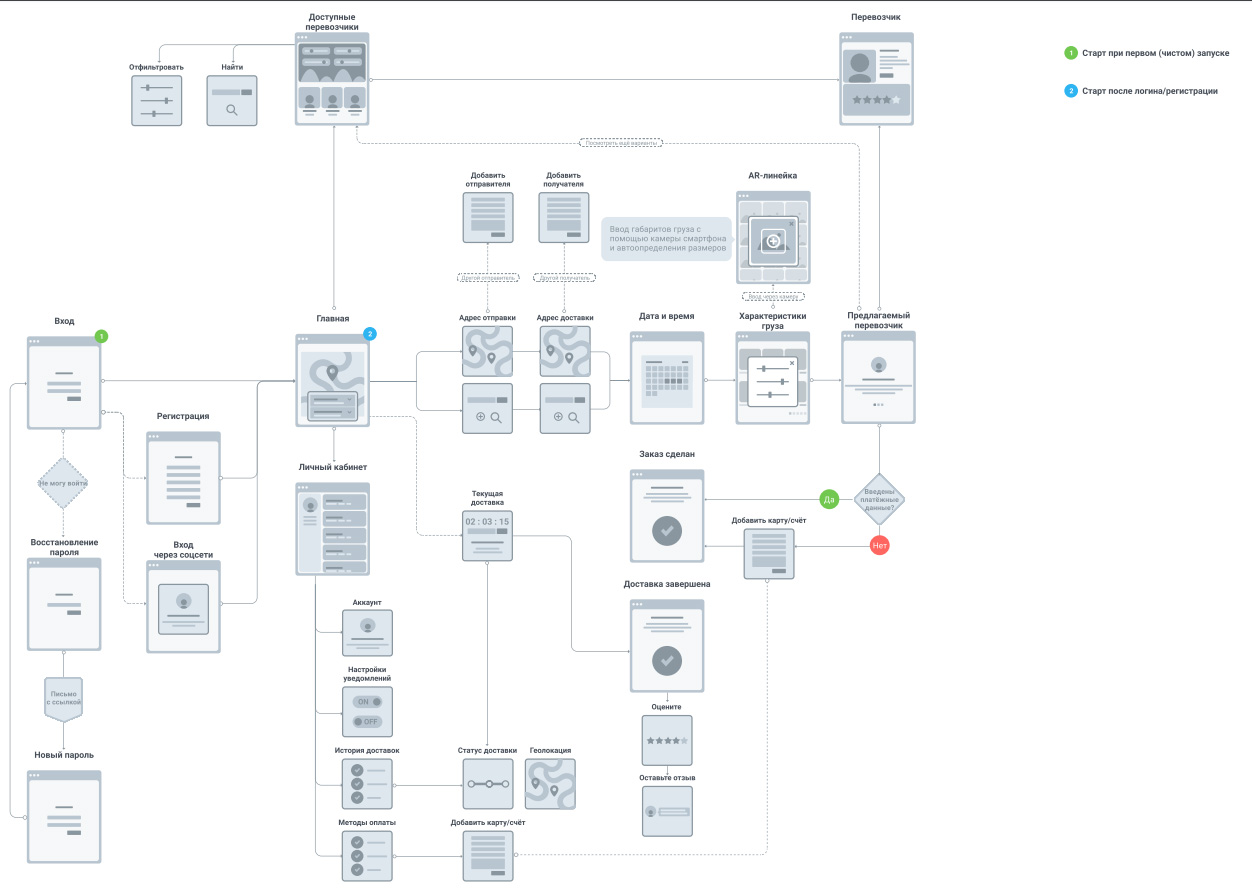
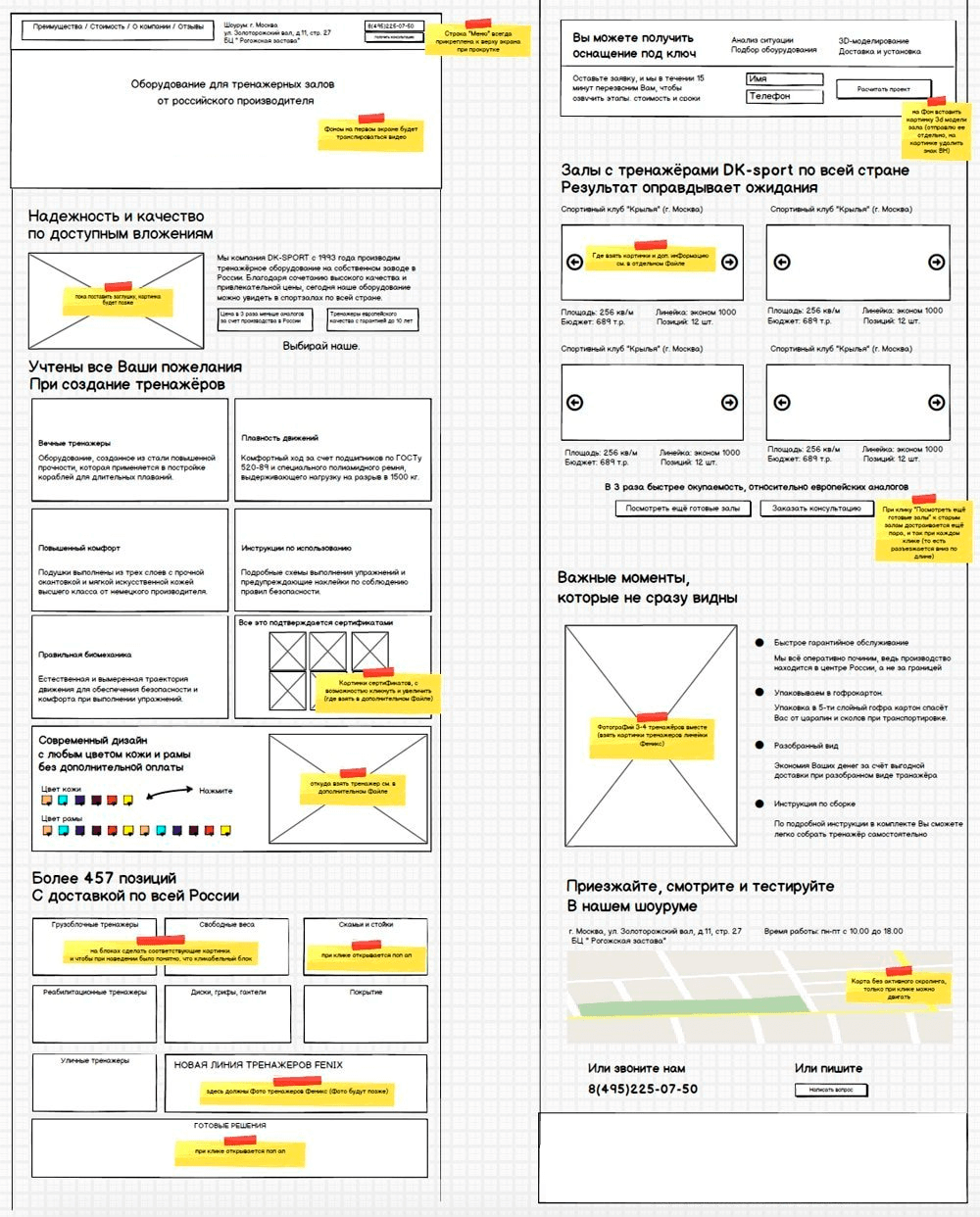
- Прототип — это схема всех или нескольких страниц сайта в виде наброска, эскиза или html-документа, где отображены взаимодействия и структурные элементы будущего сайта: меню, кнопки, формы и другие.
- Основная информация
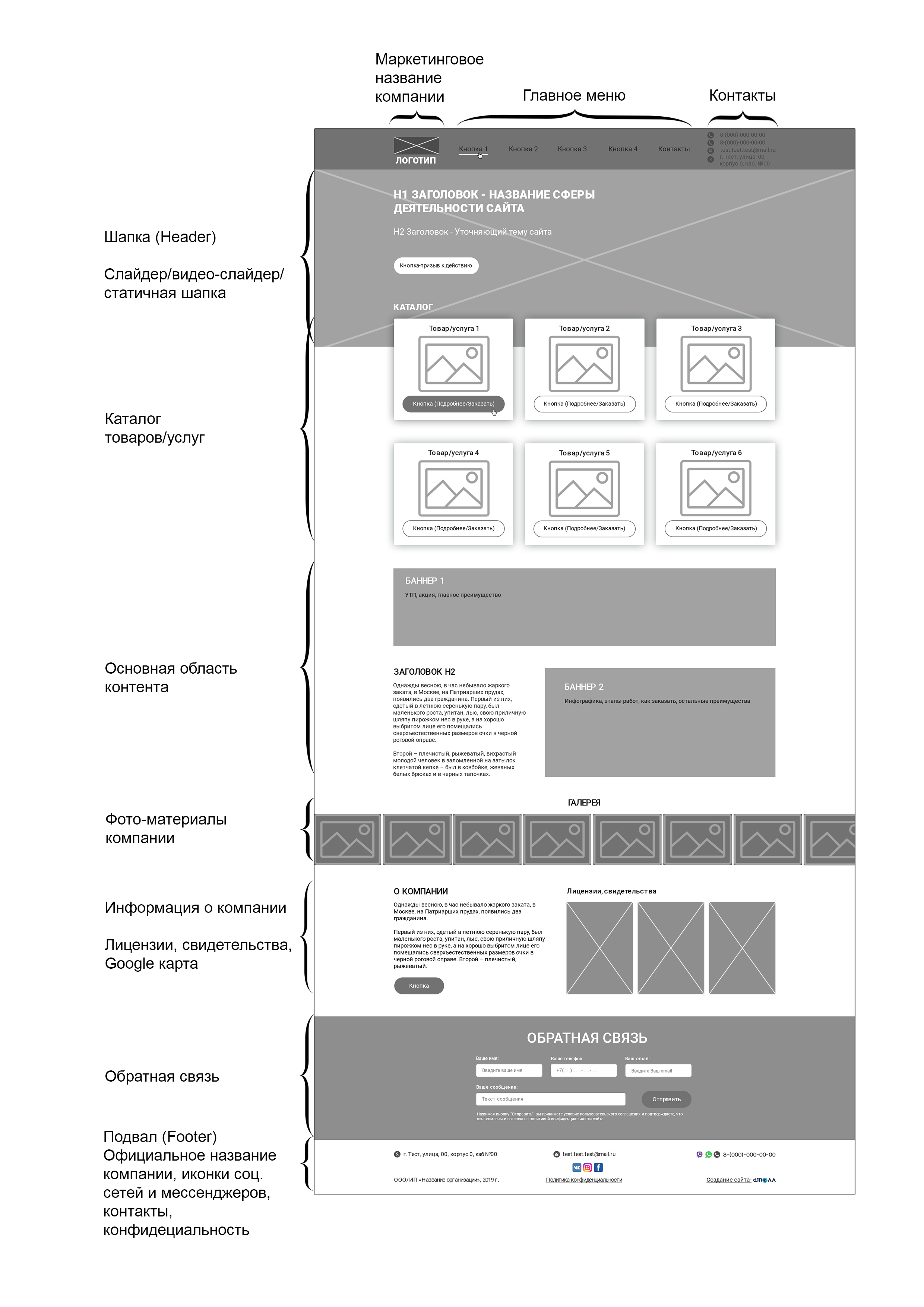
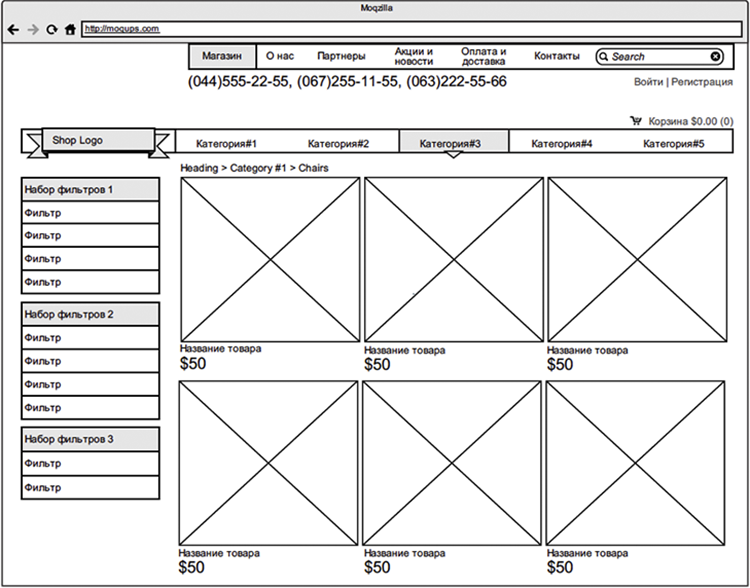
- Пример wireframe — мокап с повышенной детализацией High Fidelity Design. Проработка структуры сайта и навигации между разделами для оценки стоимости и объема работ.
- Если перед вами стоит такая задача, как разработка интернет-сайта , то стоит не обходить вниманием процесс прототипирования.
- Please correct e-mail address. Please correct phone number.
- СТАНЬТЕ НАШИМ КЛИЕНТОМ
- Радует, что в агентстве применяется индивидуальный подход к каждому клиенту.
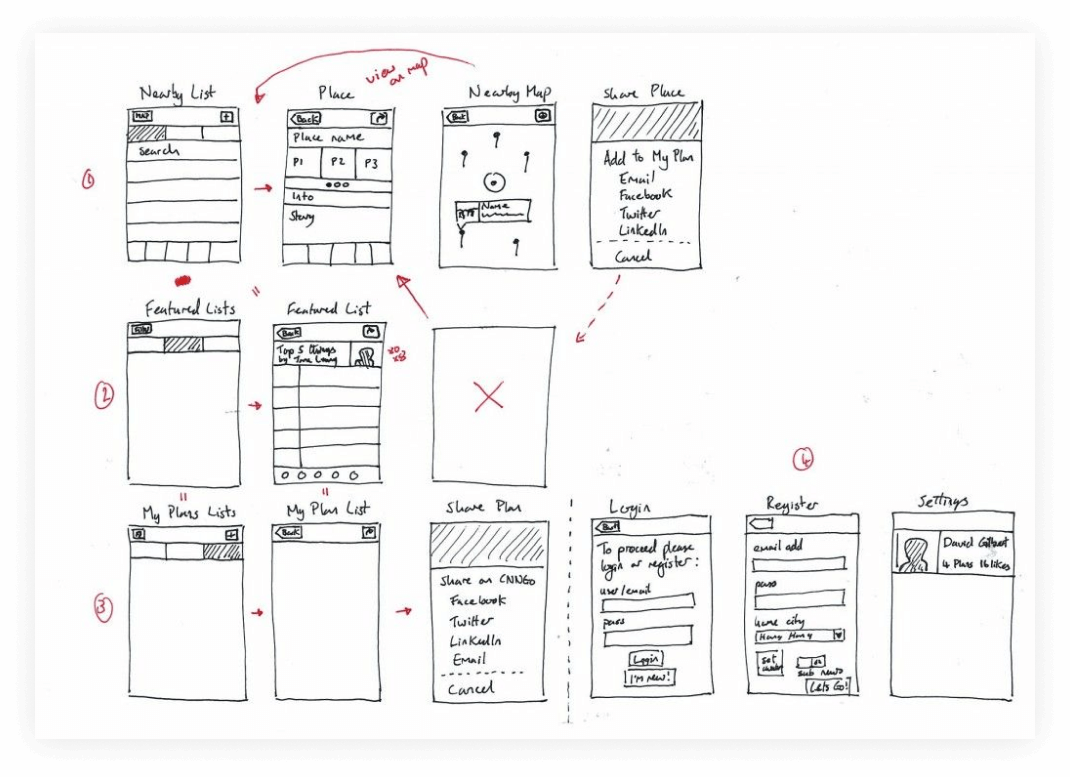
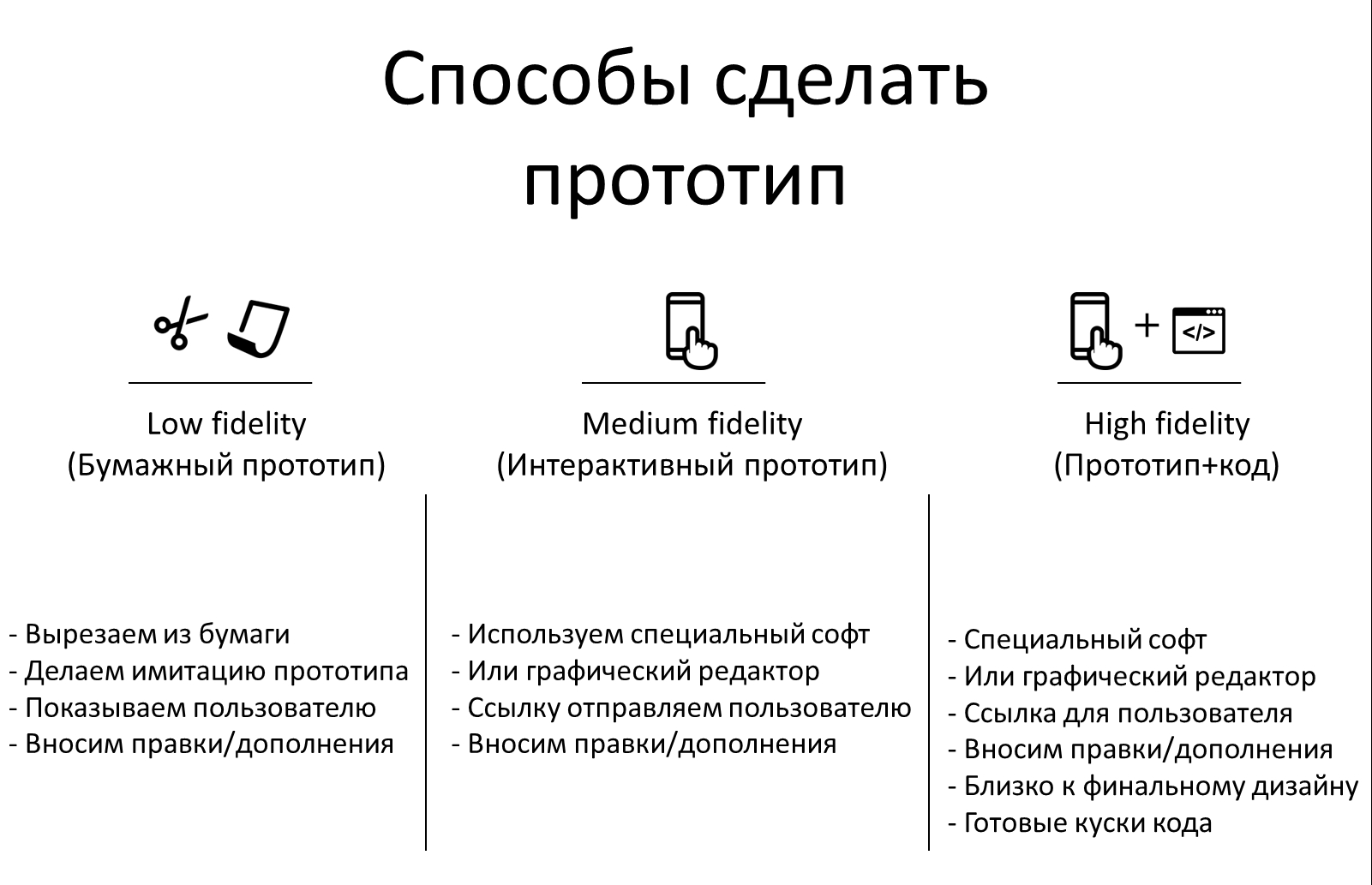
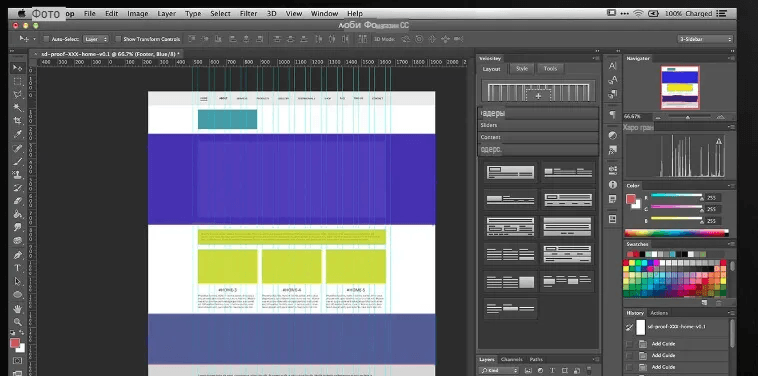
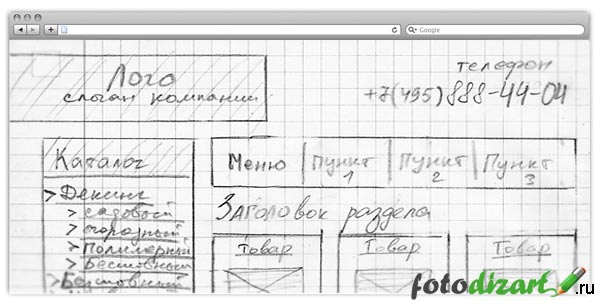
- Когда-то для создания прототипов веб-сайтов специалисты рисовали их на листах бумаги. Сейчас процесс разработки сильно отличается.
- Сохранить моё имя, email и адрес сайта в этом браузере для последующих моих комментариев.













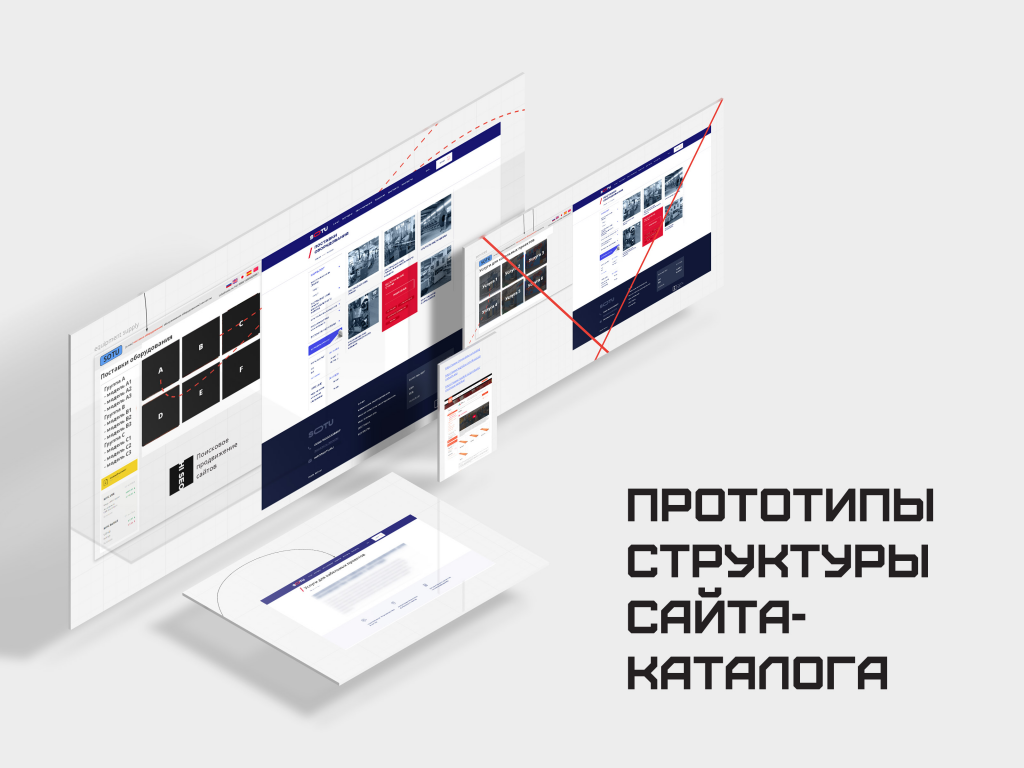
Прототип макет сайта позволяет наглядно внешний вид сайта, определить расположение основных блоков, их размеры. На этом же этапе надо определить функциональные связи. Все это позволит в дальнейшем значительно сократить число доработок и, как следствие, время на создание сайта. Самый простой —на бумаге.






Похожие статьи
- Мастер-класс как форма презентации - Мастер-класс как современная форма методической
- Доска для рисования ребенку своими руками - Детские мольберты, парты, доски для рисования
- Интерьеры гостиных в бежевых тонах фото - Бежевые гостиные, дизайн интерьера гостиной
- Дизайн кухни в классическом стиле фото светлая - Дизайн светлой кухни - советы дизайнеров, фото