Создание дизайна для сайта в фотошопе - Записи, помеченные создание макета сайта в

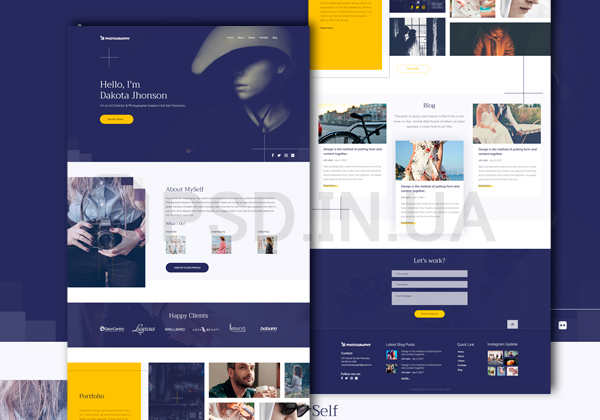
20 крутых PSD макетов для верстки (часть 1)
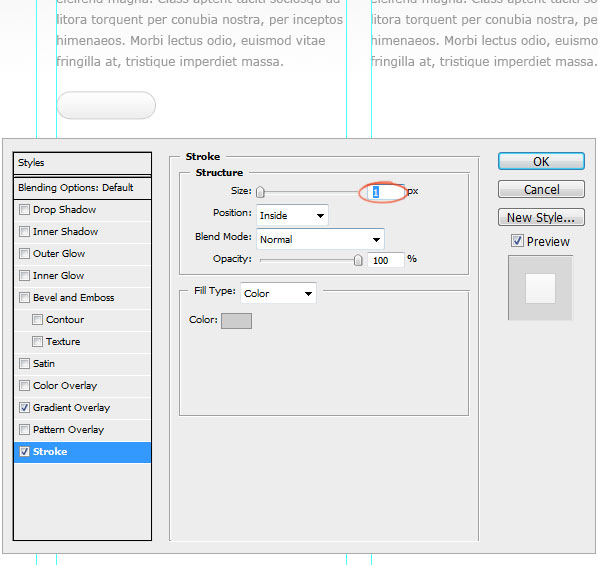
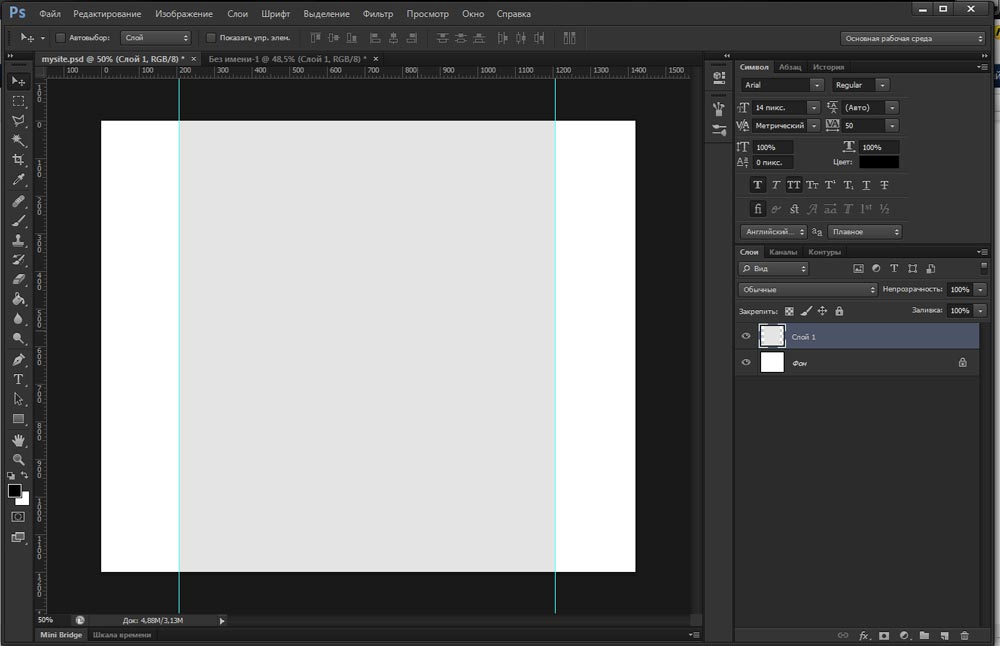
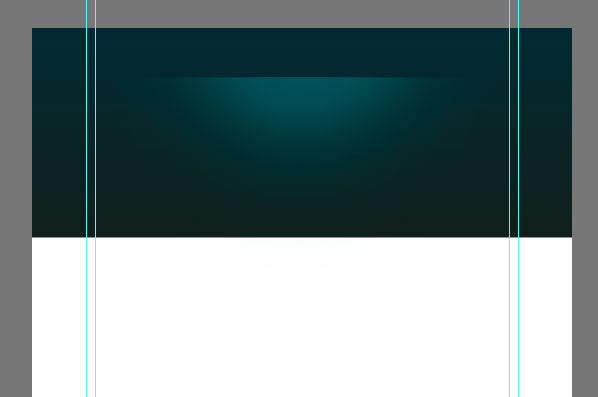
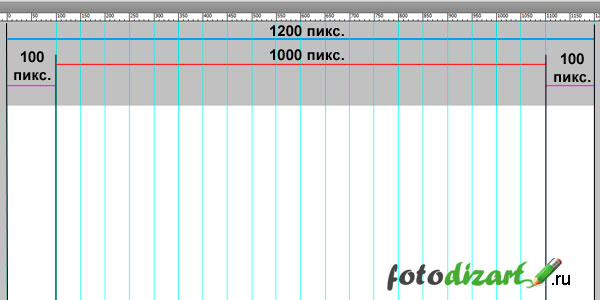
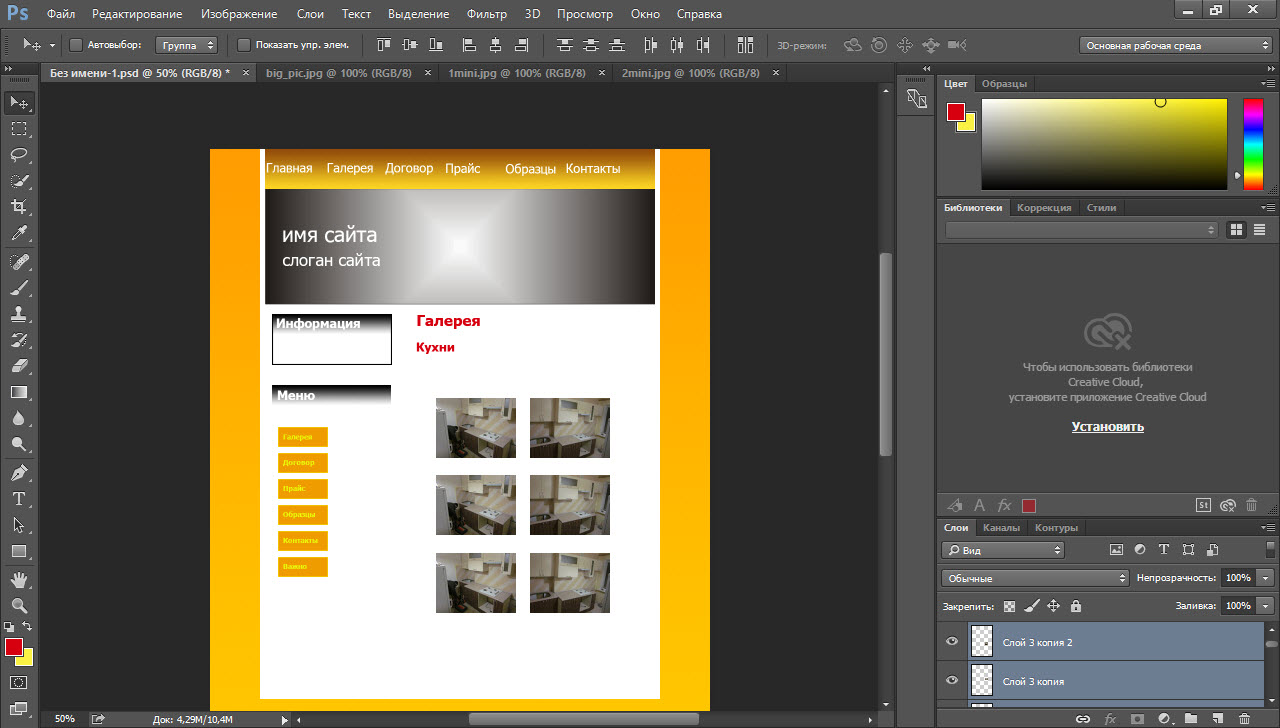
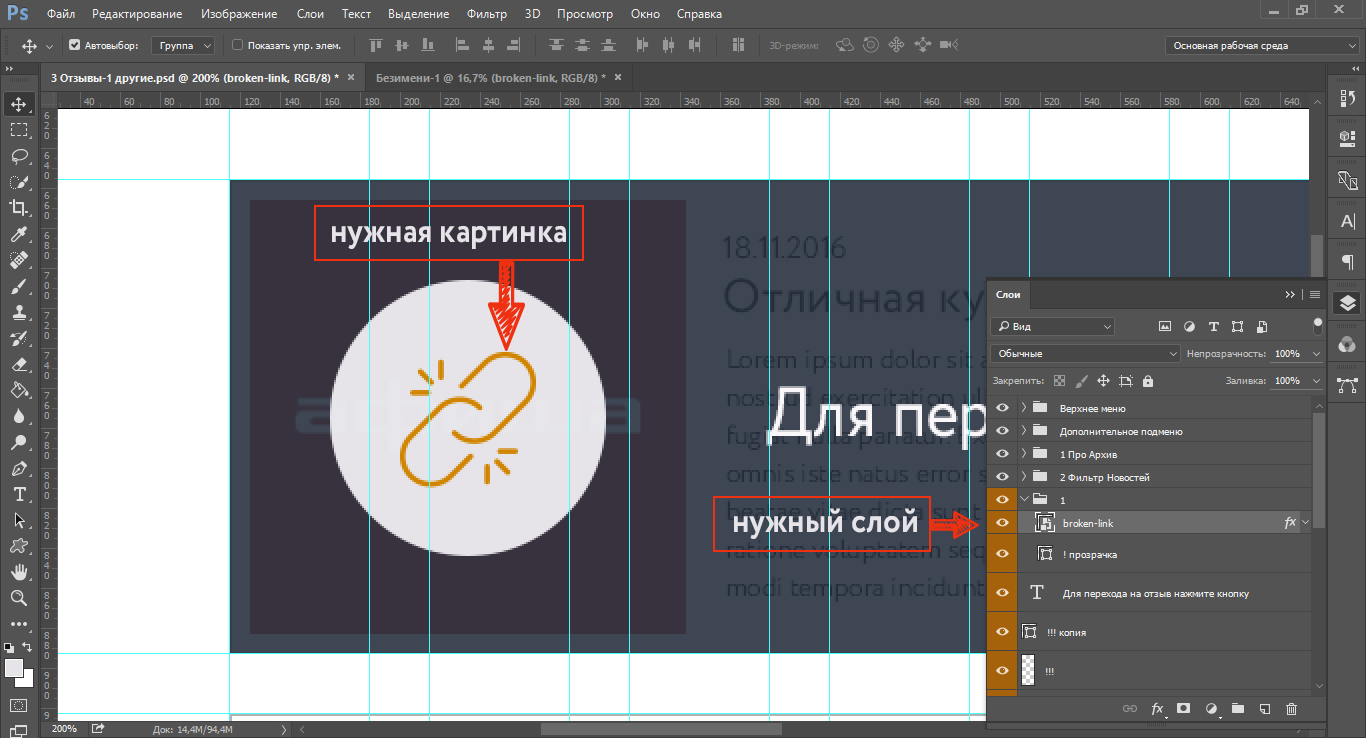
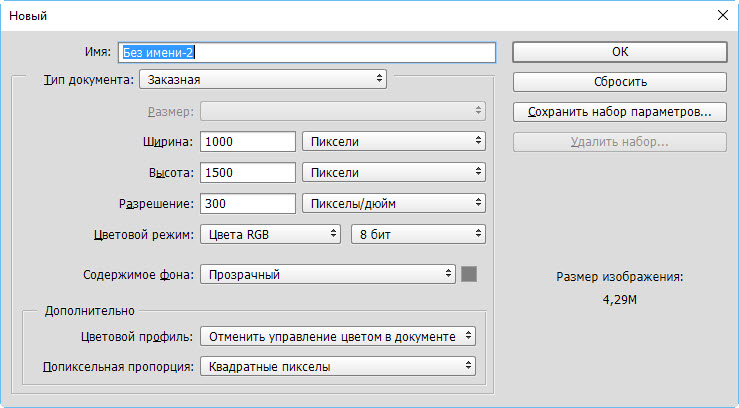
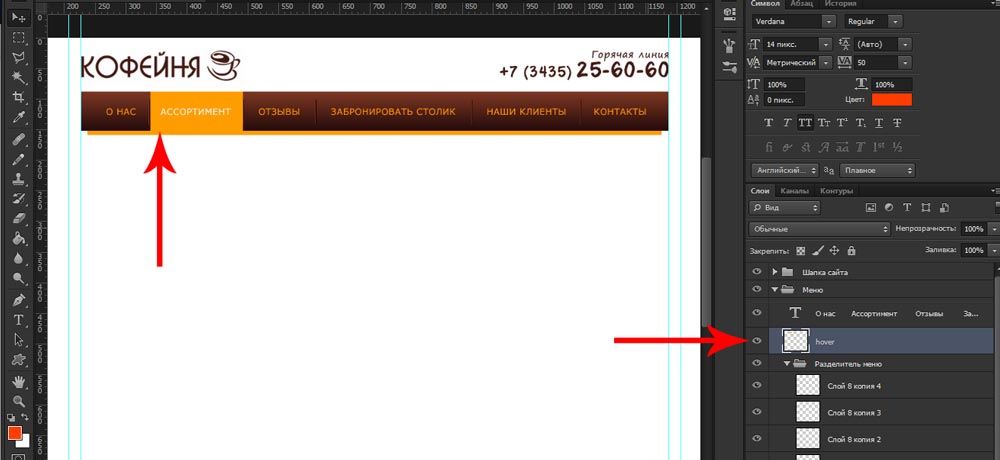
Данная статья посвящается всем тем, кто только-только взялся за изучение верстки макетов, и тем, кто пока плохо разбирается в Adobe Photoshop. Моя цель рассказать откуда брать данные из PSD-файлов и научить приёмам, которые будут полезны всем верстальщикам. Как вырезать и сохранять картинки? Простые картинки, которые состоят из геометрических фигур, лучше всего описывать посредством CSS. Такой метод не будет нагружать сайт, а значит скорость загрузки не пострадает.








Что такое макет и верстка сайта: типы, основы, инструменты
Дата: 6 - 13 февраля ; Про путешествия, иностранные языки, самоорганизацию, бизнес и животных. Платформа: MyBB. Finalizing the layout for your project; Developing a style code; Mobile version included if you wish. Привет, Гость! Войдите или зарегистрируйтесь.
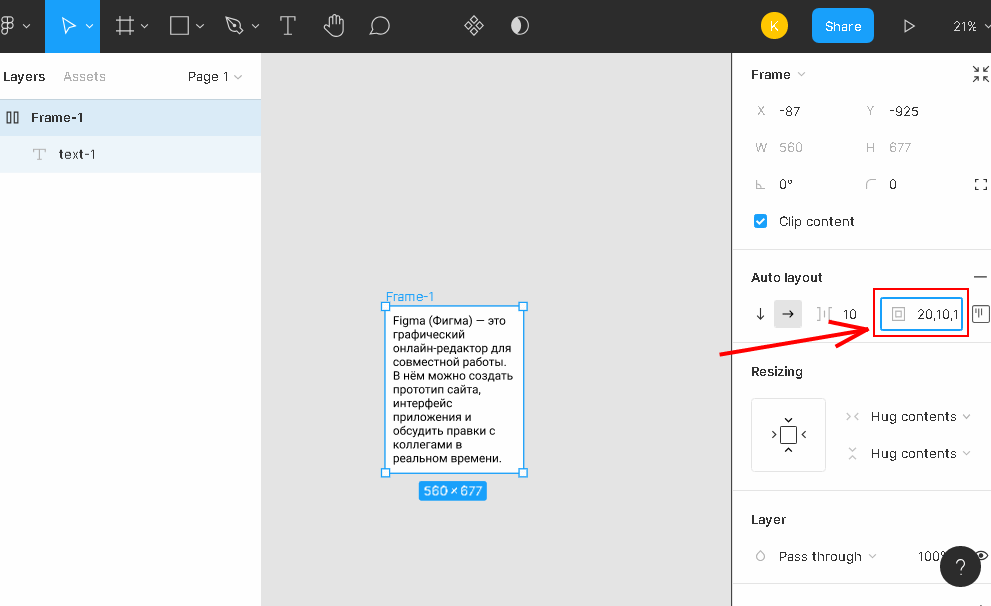
- Различные нейросети в создании сайтов
- Многие макеты веб-дизайнерами рисуются в программе Adobe Photoshop. Именно поэтому знать и владеть этой программой верстальщикам просто необходимо.
- Время от времени каждому из нас хочется попробовать что-нибудь новое.
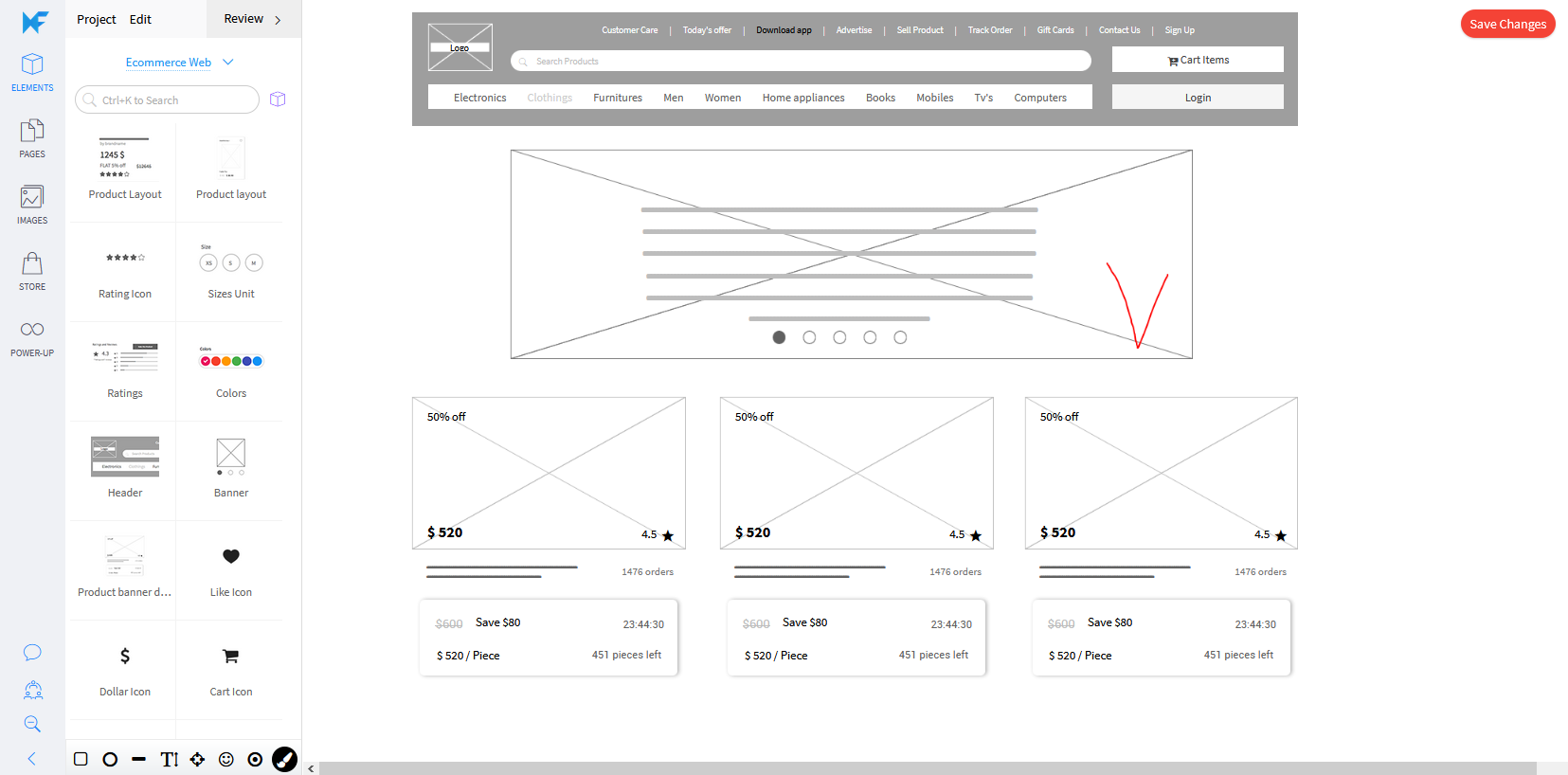
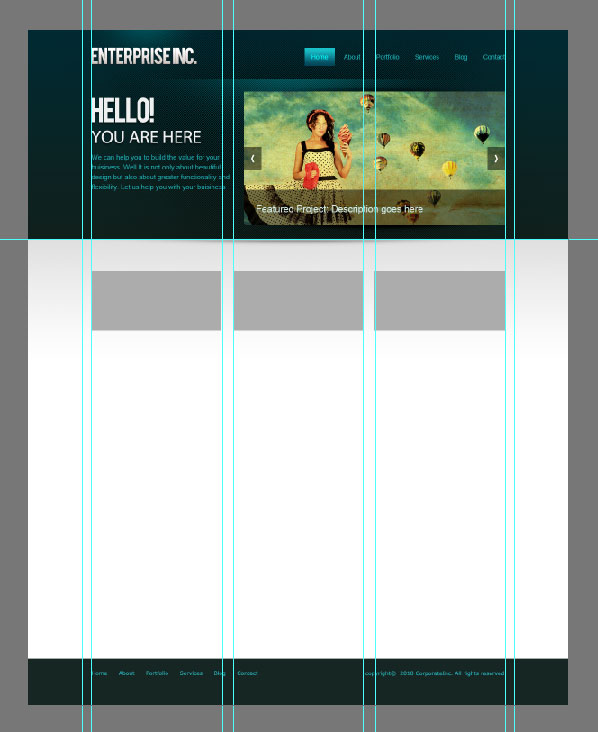
- Макет — это детализированное графическое представление веб-страницы или целого сайта. Макет определяет расположение различных элементов на странице, включая текст, изображения, кнопки, меню и прочие интерактивные компоненты.









Начнём с терминологии: веб-дизайн представляет собой этап в разработке сайта , который включает в себя отрисовку его основных страниц. Как правило, это страницы: главная страница сайта, типовая страница, каталог, товар, услуга, блог, контакты и т. Задача веб-дизайна: создать удобную навигацию и обеспечить визуальную привлекательность сайта. Результат работы: PSD макеты страниц сайта, которые будет использовать верстальщик на этапе Frontend-разработки.