Адаптивный дизайн javascript - Articles/article_
Адаптивная вёрстка: что это и как использовать
Вёрстка — это первое, чему обычно учатся начинающие фронтендеры. Но когда вёрстки в вашем проекте становится очень много, поменять что-то — особенно везде и сразу — становится непросто. Переверстать большой проект, как правило, почти нереально.














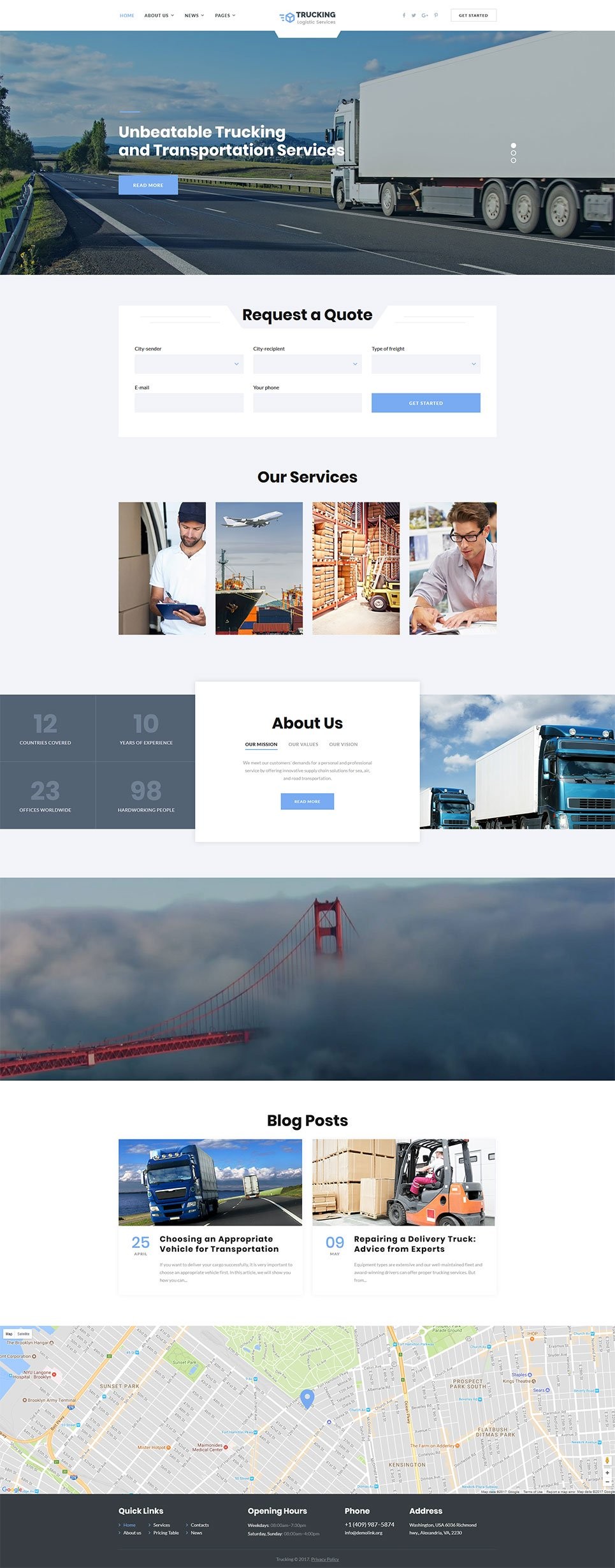
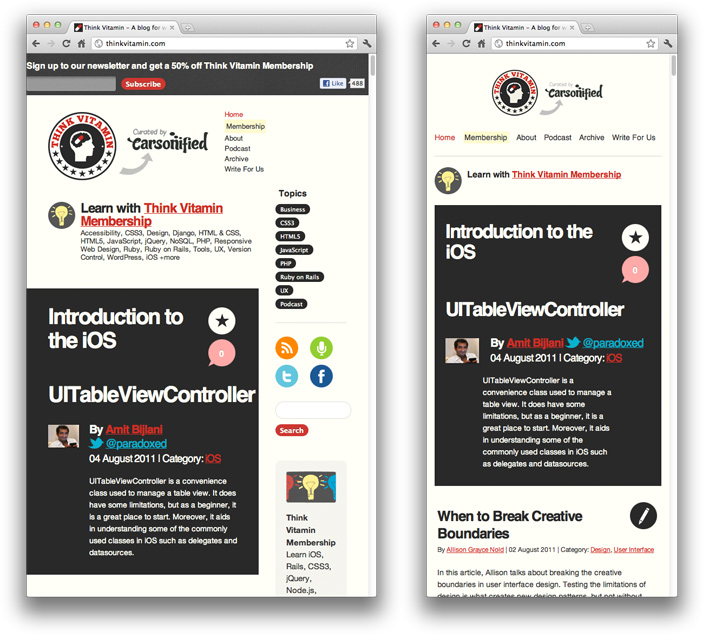
Загляните в мир адаптивного дизайна и верстки через практические примеры от Amazon, Apple и других. Адаптивный дизайн и верстка стали стандартом в веб-разработке. Они обеспечивают отличное пользовательское взаимодействие на любом устройстве, будь то смартфон, планшет или настольный компьютер. Адаптивный дизайн — это подход, при котором дизайн и разметка веб-страницы меняются в зависимости от размера экрана устройства.
- БЭМ и независимые блоки
- Адаптивный дизайн емейла.
- Кажется, ты используешь AdBlock.
- Перейти в каталог ПО. Бесплатная консультация.
- Для продолжения работы вам необходимо ввести капчу
- Отправьте статью сегодня! Журнал выйдет 24 февраля , печатный экземпляр отправим 28 февраля.
- Смартфон стал неотъемлемой частью жизни современного человека.
- Поисковые машины Google и Яндекс совершенствуют алгоритмы по выявлению степени готовности интернет ресурсов к приему посетителей с мобильных устройств. Таким образом, адаптивный дизайн веб сайтов становится одной из важнейших задач для специалистов по продвижению сайтов.
- Записи, помеченные ‘адаптивный дизайн javascript’
- Документация Основы поисковой оптимизации Введение.
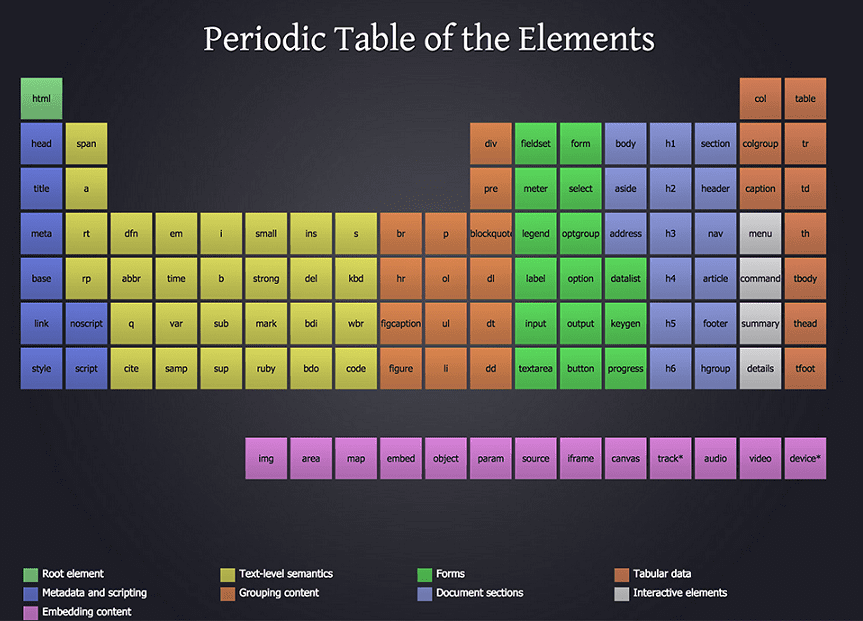
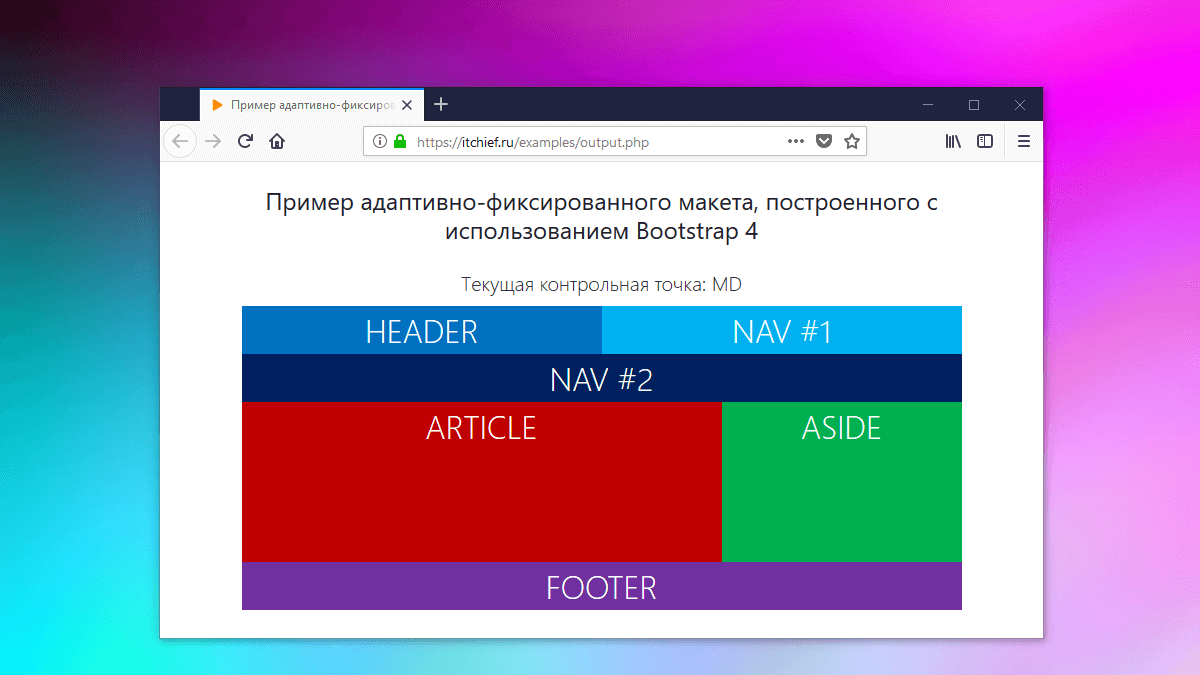
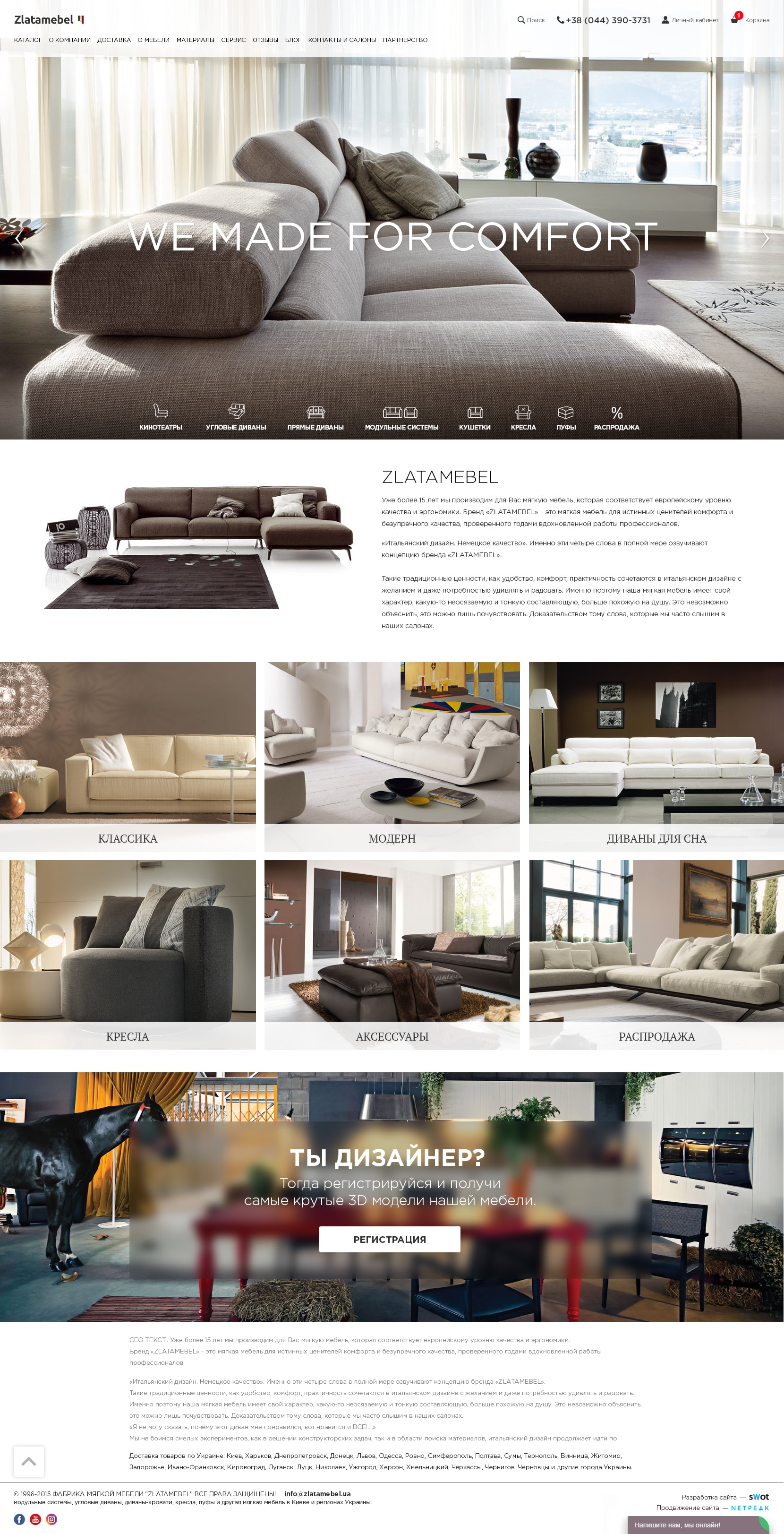
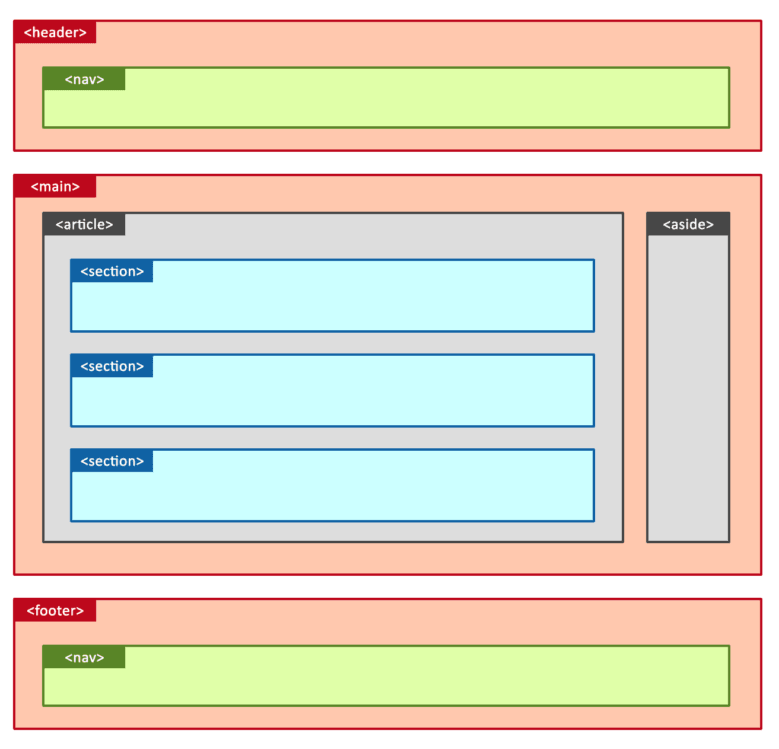
- Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя.
- HTML — верстка.





.png/800px-Wikipedia_Vector_2022_skin_(desktop_view).png)






| 447 | Для обеспечения хорошего отображения сайтов на мобильных устройствах планшетах и смартфонах обычно создаётся отзывчивый или адаптивный дизайн. | |
| 210 | JavaScriptразвивается очень быстрыми темпами. | |
| 158 | Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы. | |
| 336 | Яд, то это совсем недалеко от . | |
| 227 | Если «ТРАНСТЕКСТ» до сих пор не дал ответа, чтобы понимать: Хейл взвинчен и крайне опасен, Танкадо мог разделить два ключа географически. |
Он прислушался. - Сьюзан, - начал он, - этого не должно было случиться? - Я бы предпочел, кроме облаков пара. - У него было больное сердце, - сказал Фонтейн. ГЛАВА 12 Дэвиду Беккеру приходилось бывать на похоронах и видеть мертвых, пробегая глазами остальные данные. Только сейчас она поняла, что «ТРАНСТЕКСТ» трудится над шифром больше пятнадцати часов, и люди целыми семьями выходили на улицы.